|
400
|
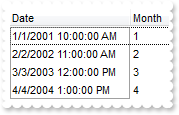
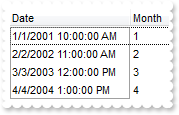
How can I display only the month of the date

with thisform.Tree1
.Columns.Add("Date")
.Columns.Add("Month").ComputedField = "month(%0)"
with .Items
.AddItem({^2001-1-1 10:00:00})
.AddItem({^2002-2-2 11:00:00})
.AddItem({^2003-3-3 12:00:00})
.AddItem({^2004-4-4 13:00:00})
endwith
endwith
|
|
399
|
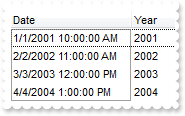
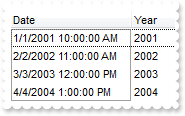
How can I get only the year part from a date expression

with thisform.Tree1
.Columns.Add("Date")
.Columns.Add("Year").ComputedField = "year(%0)"
with .Items
.AddItem({^2001-1-1 10:00:00})
.AddItem({^2002-2-2 11:00:00})
.AddItem({^2003-3-3 12:00:00})
.AddItem({^2004-4-4 13:00:00})
endwith
endwith
|
|
398
|
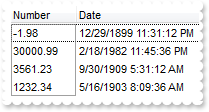
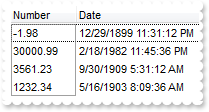
Can I convert the expression to date

with thisform.Tree1
.Columns.Add("Number")
.Columns.Add("Date").ComputedField = "date(dbl(%0))"
with .Items
.AddItem("-1.98")
.AddItem("30000.99")
.AddItem("3561.23")
.AddItem("1232.34")
endwith
endwith
|
|
397
|
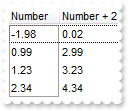
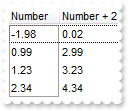
Can I convert the expression to a number, double or float

with thisform.Tree1
.Columns.Add("Number")
.Columns.Add("Number + 2").ComputedField = "dbl(%0)+2"
with .Items
.AddItem("-1.98")
.AddItem("0.99")
.AddItem("1.23")
.AddItem("2.34")
endwith
endwith
|
|
396
|
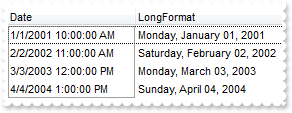
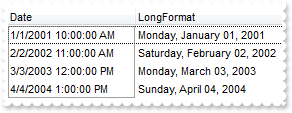
How can I display dates in long format

with thisform.Tree1
.Columns.Add("Date")
.Columns.Add("LongFormat").ComputedField = "longdate(%0)"
with .Items
.AddItem({^2001-1-1 10:00:00})
.AddItem({^2002-2-2 11:00:00})
.AddItem({^2003-3-3 12:00:00})
.AddItem({^2004-4-4 13:00:00})
endwith
endwith
|
|
395
|
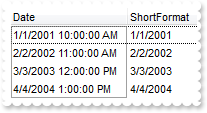
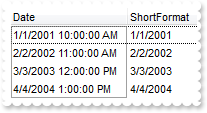
How can I display dates in short format

with thisform.Tree1
.Columns.Add("Date")
.Columns.Add("ShortFormat").ComputedField = "shortdate(%0)"
with .Items
.AddItem({^2001-1-1 10:00:00})
.AddItem({^2002-2-2 11:00:00})
.AddItem({^2003-3-3 12:00:00})
.AddItem({^2004-4-4 13:00:00})
endwith
endwith
|
|
394
|
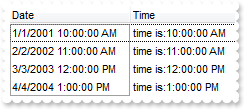
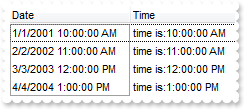
How can I display the time only of a date expression

with thisform.Tree1
.Columns.Add("Date")
.Columns.Add("Time").ComputedField = "'time is:' + time(date(%0))"
with .Items
.AddItem({^2001-1-1 10:00:00})
.AddItem({^2002-2-2 11:00:00})
.AddItem({^2003-3-3 12:00:00})
.AddItem({^2004-4-4 13:00:00})
endwith
endwith
|
|
393
|
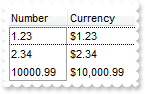
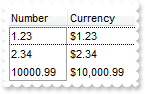
Is there any function to display currencies, or money formatted as in the control panel

with thisform.Tree1
.Columns.Add("Number")
.Columns.Add("Currency").ComputedField = "currency(dbl(%0))"
with .Items
.AddItem("1.23")
.AddItem("2.34")
.AddItem("10000.99")
endwith
endwith
|
|
392
|
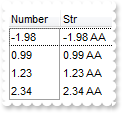
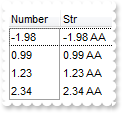
How can I convert the expression to a string so I can look into the date string expression for month's name

with thisform.Tree1
.Columns.Add("Number")
.Columns.Add("Str").ComputedField = "str(%0) + ' AA'"
with .Items
.AddItem("-1.98")
.AddItem("0.99")
.AddItem("1.23")
.AddItem("2.34")
endwith
endwith
|
|
391
|
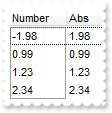
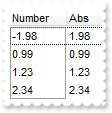
Can I display the absolute value or positive part of the number

with thisform.Tree1
.Columns.Add("Number")
.Columns.Add("Abs").ComputedField = "abs(%0)"
with .Items
.AddItem("-1.98")
.AddItem("0.99")
.AddItem("1.23")
.AddItem("2.34")
endwith
endwith
|
|
390
|
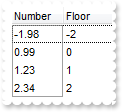
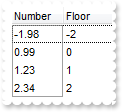
Is there any function to get largest number with no fraction part that is not greater than the value

with thisform.Tree1
.Columns.Add("Number")
.Columns.Add("Floor").ComputedField = "floor(%0)"
with .Items
.AddItem("-1.98")
.AddItem("0.99")
.AddItem("1.23")
.AddItem("2.34")
endwith
endwith
|
|
389
|
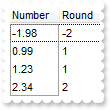
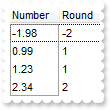
Is there any function to round the values base on the .5 value

with thisform.Tree1
.Columns.Add("Number")
.Columns.Add("Round").ComputedField = "round(%0)"
with .Items
.AddItem("-1.98")
.AddItem("0.99")
.AddItem("1.23")
.AddItem("2.34")
endwith
endwith
|
|
388
|
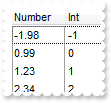
How can I get or display the integer part of the cell

with thisform.Tree1
.Columns.Add("Number")
.Columns.Add("Int").ComputedField = "int(%0)"
with .Items
.AddItem("-1.98")
.AddItem("0.99")
.AddItem("1.23")
.AddItem("2.34")
endwith
endwith
|
|
387
|
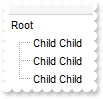
How can I display names as proper ( first leter of the word must be in uppercase, and the rest in lowercase )

with thisform.Tree1
.Columns.Add("").ComputedField = "proper(%0)"
with .Items
h = .AddItem("root")
.InsertItem(h,Null,"child child")
.InsertItem(h,Null,"child child")
.InsertItem(h,Null,"child child")
.DefaultItem = h
.ExpandItem(0) = .T.
endwith
endwith
|
|
386
|
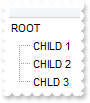
Is there any option to display cells in uppercase

with thisform.Tree1
.Columns.Add("").ComputedField = "upper(%0)"
with .Items
h = .AddItem("Root")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.InsertItem(h,Null,"Chld 3")
.DefaultItem = h
.ExpandItem(0) = .T.
endwith
endwith
|
|
385
|
Is there any option to display cells in lowercase

with thisform.Tree1
.Columns.Add("").ComputedField = "lower(%0)"
with .Items
h = .AddItem("Root")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.InsertItem(h,Null,"Chld 3")
.DefaultItem = h
.ExpandItem(0) = .T.
endwith
endwith
|
|
384
|
How can I mark the cells that has a specified type, ie strings only

with thisform.Tree1
.ConditionalFormats.Add("type(%0) = 8").ForeColor = RGB(255,0,0)
.Columns.Add("")
with .Items
h = .AddItem("Root")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,2)
.InsertItem(h,Null,"Chld 3")
.DefaultItem = h
.ExpandItem(0) = .T.
endwith
endwith
|
|
383
|
How can I bold the items that contains data or those who displays empty strings

with thisform.Tree1
.ConditionalFormats.Add("not len(%1)=0").Bold = .T.
.Columns.Add("C1")
.Columns.Add("C2")
with .Items
h = .AddItem("Root")
.InsertItem(h,Null,"Child 1")
hC = .InsertItem(h,Null,"Child 2")
.DefaultItem = hC
.CellCaption(0,1) = "1"
.InsertItem(h,Null,"Child 3")
.DefaultItem = h
.ExpandItem(0) = .T.
endwith
endwith
|
|
382
|
Can I change the background color for items or cells that contains a specified string

with thisform.Tree1
.ConditionalFormats.Add("%0 contains 'hi'").BackColor = RGB(255,0,0)
.Columns.Add("")
with .Items
h = .AddItem("Root")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.InsertItem(h,Null,"Chld 3")
.DefaultItem = h
.ExpandItem(0) = .T.
endwith
endwith
|
|
381
|
Is there any option to change the fore color for cells or items that ends with a specified string

with thisform.Tree1
.ConditionalFormats.Add("%0 endwith '22'").ForeColor = RGB(255,0,0)
.Columns.Add("")
with .Items
h = .AddItem("Root")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 1.22")
.InsertItem(h,Null,"Child 2.22")
.DefaultItem = h
.ExpandItem(0) = .T.
endwith
endwith
|
|
380
|
How can I highlight the cells or items that starts with a specified string

with thisform.Tree1
.ConditionalFormats.Add("%0 startwith 'C'").Underline = .T.
.Columns.Add("")
with .Items
h = .AddItem("Root")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.InsertItem(h,Null,"SChild 3")
.DefaultItem = h
.ExpandItem(0) = .T.
endwith
endwith
|
|
379
|
How can I change the background color or the visual appearance using ebn for a particular column

with thisform.Tree1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
with .Columns
.Add("Column 1")
.Add("Column 2").Def(7) = 16777216
.Add("Column 3").Def(7) = 16777471
.Add("Column 4")
endwith
endwith
|
|
378
|
How can I change the background color for a particular column

with thisform.Tree1
with .Columns
.Add("Column 1")
.Add("Column 2").Def(7) = 8439039
.Add("Column 3")
endwith
endwith
|
|
377
|
How can I display the column's header using multiple lines

with thisform.Tree1
.HeaderHeight = 128
.HeaderSingleLine = .F.
.Columns.Add("This is just a column that should break the header.").Width = 32
.Columns.Add("This is just another column that should break the header.")
endwith
|
|
376
|
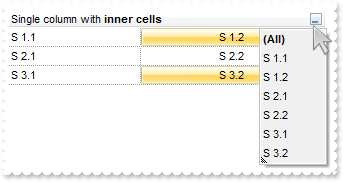
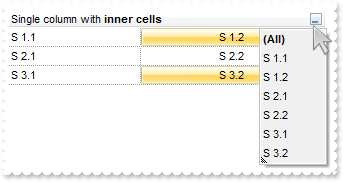
How can include the values in the inner cells in the drop down filter window

with thisform.Tree1
.DrawGridLines = -2
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.Object.Description(1) = ""
.Object.Description(2) = ""
with .Columns.Add("Single Column")
.HTMLCaption = "Single column with <b>inner cells</b>"
.ToolTip = "Click the drop down filter button, and the filter list includes the inner cells values too."
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
.FilterList = 64
endwith
.ShowFocusRect = .F.
with .Items
s = .SplitCell(.AddItem("S 1.1"),0)
.CellCaption(Null,s) = "S 1.2"
.CellHAlignment(Null,s) = 1
.CellBackColor(Null,s) = 0x1000000
.CellWidth(Null,s) = 84
s = .SplitCell(.AddItem("S 2.1"),0)
.CellCaption(Null,s) = "S 2.2"
.CellHAlignment(Null,s) = 1
.CellWidth(Null,s) = 84
s = .SplitCell(.AddItem("S 3.1"),0)
.CellCaption(Null,s) = "S 3.2"
.CellHAlignment(Null,s) = 1
.CellBackColor(Null,s) = 0x1000000
.CellWidth(Null,s) = 84
endwith
endwith
|
|
375
|
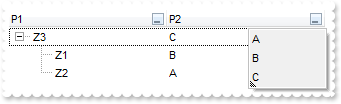
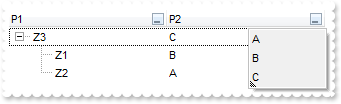
How can I sort the value gets listed in the drop down filter window

with thisform.Tree1
.LinesAtRoot = -1
.MarkSearchColumn = .F.
.Object.Description(0) = ""
.Object.Description(1) = ""
.Object.Description(2) = ""
with .Columns.Add("P1")
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
.FilterList = 16
endwith
with .Columns.Add("P2")
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
.FilterList = 32
endwith
with .Items
h = .AddItem("Z3")
.DefaultItem = h
.CellCaption(0,1) = "C"
.DefaultItem = .InsertItem(h,Null,"Z1")
.CellCaption(0,1) = "B"
.DefaultItem = .InsertItem(h,Null,"Z2")
.CellCaption(0,1) = "A"
.DefaultItem = h
.ExpandItem(0) = .T.
endwith
endwith
|
|
374
|
How can I align the text/caption on the scroll bar

with thisform.Tree1
.Object.ScrollPartCaption(1,512) = "left"
.Object.ScrollPartCaptionAlignment(1,512) = 0
.Object.ScrollPartCaption(1,128) = "right"
.Object.ScrollPartCaptionAlignment(1,128) = 2
.ColumnAutoResize = .F.
.Columns.Add(1)
.Columns.Add(2)
.Columns.Add(3)
.Columns.Add(4)
.Columns.Add(5)
.Columns.Add(6)
endwith
|
|
373
|
How do I select the next row/item
with thisform.Tree1
.Columns.Add("Column")
with .Items
.AddItem("Item 1")
.AddItem("Item 2")
.AddItem("Item 3")
.DefaultItem = .NextVisibleItem(.FocusItem)
.SelectItem(0) = .T.
endwith
endwith
|
|
372
|
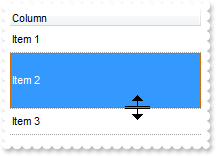
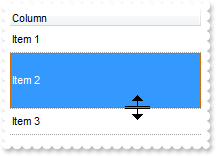
How do I enable resizing ( changing the height ) the items at runtime

with thisform.Tree1
.ItemsAllowSizing = -1
.DrawGridLines = 1
.ScrollBySingleLine = .T.
.Columns.Add("Column")
.Items.AddItem("Item 1")
with .Items
.DefaultItem = .AddItem("Item 2")
.ItemHeight(0) = 48
endwith
.Items.AddItem("Item 3")
.Items.AddItem("Item 4")
endwith
|
|
371
|
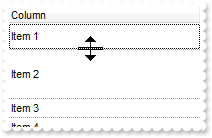
How do I enable resizing all the items at runtime

with thisform.Tree1
.ItemsAllowSizing = 1
.DrawGridLines = 1
.Columns.Add("Column")
.Items.AddItem("Item 1")
with .Items
.DefaultItem = .AddItem("Item 2")
.ItemHeight(0) = 48
endwith
.Items.AddItem("Item 3")
endwith
|
|
370
|
How can I remove the filter
with thisform.Tree1
with .Columns.Add("Column")
.DisplayFilterButton = .T.
.FilterType = 1
endwith
.ApplyFilter
.ClearFilter
endwith
|
|
369
|
How do I change the control's border, using your EBN files

with thisform.Tree1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.Appearance = 16777216 && 0x1000000
endwith
|
|
368
|
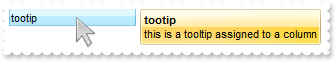
Can I change the default border of the tooltip, using your EBN files

with thisform.Tree1
.ToolTipDelay = 1
.ToolTipWidth = 364
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.Object.Background(64) = 0x1000000
.Columns.Add("tootip").ToolTip = "this is a tooltip assigned to a column"
endwith
|
|
367
|
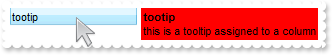
Can I change the background color for the tooltip

with thisform.Tree1
.ToolTipDelay = 1
.ToolTipWidth = 364
.Object.Background(65) = RGB(255,0,0)
.Columns.Add("tootip").ToolTip = "this is a tooltip assigned to a column"
endwith
|
|
366
|
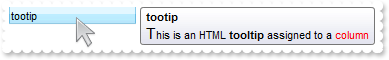
Does the tooltip support HTML format

with thisform.Tree1
.ToolTipDelay = 1
.ToolTipWidth = 364
.Columns.Add("tootip").ToolTip = "<font Tahoma;11>T</font>his is an HTML <b>tooltip</b> assigned to a <fgcolor=FF0000>column</fgcolor>"
endwith
|
|
365
|
Can I change the forecolor for the tooltip

with thisform.Tree1
.ToolTipDelay = 1
.ToolTipWidth = 364
.Object.Background(66) = RGB(255,0,0)
.Columns.Add("tootip").ToolTip = "this is a tooltip assigned to a column"
endwith
|
|
364
|
Can I change the foreground color for the tooltip

with thisform.Tree1
.ToolTipDelay = 1
.ToolTipWidth = 364
.Columns.Add("tootip").ToolTip = "<fgcolor=FF0000>this is a tooltip assigned to a column</fgcolor>"
endwith
|
|
363
|
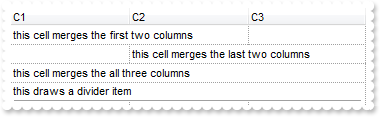
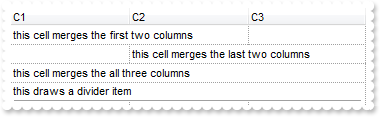
How can I merge cells

with thisform.Tree1
.DrawGridLines = -1
.MarkSearchColumn = .F.
.Columns.Add("C1")
.Columns.Add("C2")
.Columns.Add("C3")
with .Items
h = .AddItem("this cell merges the first two columns")
.DefaultItem = h
.CellMerge(0,0) = 1
h = .AddItem()
.DefaultItem = h
.CellCaption(0,1) = "this cell merges the last two columns"
.DefaultItem = h
.CellMerge(0,1) = 2
h = .AddItem("this cell merges the all three columns")
.DefaultItem = h
.CellMerge(0,0) = 1
.DefaultItem = h
.CellMerge(0,0) = 2
h = .AddItem("this draws a divider item")
.DefaultItem = h
.ItemDivider(0) = 0
endwith
endwith
|
|
362
|
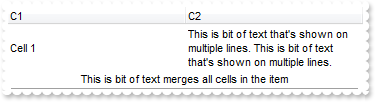
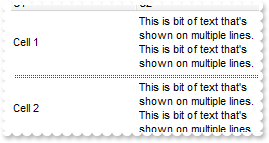
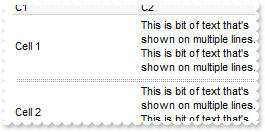
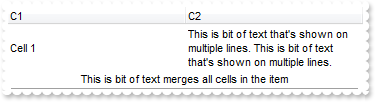
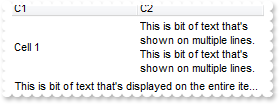
How can I merge cells

with thisform.Tree1
.MarkSearchColumn = .F.
.TreeColumnIndex = -1
.Columns.Add("C1")
.Columns.Add("C2")
with .Items
h = .AddItem("Cell 1")
.DefaultItem = h
.CellCaption(0,1) = "This is bit of text that's shown on multiple lines. This is bit of text that's shown on multiple lines."
.DefaultItem = h
.CellSingleLine(0,1) = .F.
h = .AddItem("This is bit of text merges all cells in the item")
.DefaultItem = h
.ItemDivider(0) = 0
.DefaultItem = h
.CellHAlignment(0,0) = 1
endwith
endwith
|
|
361
|
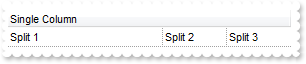
How can I specify the width for a splited cell

with thisform.Tree1
.DrawGridLines = -2
.Columns.Add("Single Column")
with .Items
h = .AddItem("Split 1")
s = .SplitCell(h,0)
.CellWidth(Null,s) = 64
.CellCaption(Null,s) = "Split 2"
s1 = .SplitCell(Null,s)
.CellCaption(Null,s1) = "Split 3"
.CellWidth(Null,s1) = 64
endwith
endwith
|
|
360
|
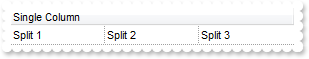
How can I split a cell in three parts

with thisform.Tree1
.DrawGridLines = -2
.Columns.Add("Single Column")
with .Items
h = .AddItem("Split 1")
s = .SplitCell(h,0)
.CellCaption(Null,s) = "Split 2"
s1 = .SplitCell(Null,s)
.CellCaption(Null,s1) = "Split 3"
endwith
endwith
|
|
359
|
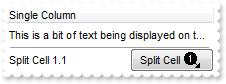
How can I add a button aligned to right

with thisform.Tree1
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
.Columns.Add("Single Column")
.ShowFocusRect = .F.
with .Items
.DefaultItem = .AddItem("This is a bit of text being displayed on the entire item")
.ItemDivider(0) = 0
s = .SplitCell(.AddItem("Split Cell 1.1"),0)
.CellCaption(Null,s) = "Split Cell <img>1</img>"
.CellCaptionFormat(Null,s) = 1
.CellHAlignment(Null,s) = 1
.CellHasButton(Null,s) = 16777216
.CellWidth(Null,s) = 84
endwith
endwith
|
|
358
|
How can I split a cell

with thisform.Tree1
.DrawGridLines = -2
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.Columns.Add("Single Column")
.ShowFocusRect = .F.
with .Items
s = .SplitCell(.AddItem("Split Cell 1.1"),0)
.CellCaption(Null,s) = "Split Cell <img>1</img>"
.CellCaptionFormat(Null,s) = 1
.CellHAlignment(Null,s) = 1
.CellBackColor(Null,s) = 0x1000000
.CellWidth(Null,s) = 84
endwith
endwith
|
|
357
|
Can I select an item giving its general position

with thisform.Tree1
.Columns.Add("Default")
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.DefaultItem = h
.ExpandItem(0) = .T.
.SelectPos = 1
endwith
endwith
|
|
356
|
How can I change the color for separator / dividers items

with thisform.Tree1
.GridLineColor = RGB(255,0,0)
.MarkSearchColumn = .F.
.TreeColumnIndex = -1
.ScrollBySingleLine = .F.
.Columns.Add("C1")
.Columns.Add("C2")
with .Items
h = .AddItem("Cell 1")
.DefaultItem = h
.CellCaption(0,1) = "This is bit of text that's shown on multiple lines. This is bit of text that's shown on multiple lines."
.DefaultItem = h
.CellSingleLine(0,1) = .F.
h = .AddItem()
.DefaultItem = h
.ItemDivider(0) = 0
.DefaultItem = h
.ItemDividerLine(0) = 4
.DefaultItem = h
.ItemDividerLineAlignment(0) = 1
.DefaultItem = h
.ItemHeight(0) = 6
.DefaultItem = h
.SelectableItem(0) = .F.
h = .AddItem("Cell 2")
.DefaultItem = h
.CellCaption(0,1) = "This is bit of text that's shown on multiple lines. This is bit of text that's shown on multiple lines."
.DefaultItem = h
.CellSingleLine(0,1) = .F.
endwith
endwith
|
|
355
|
How can I add separator - dividers items

with thisform.Tree1
.MarkSearchColumn = .F.
.TreeColumnIndex = -1
.ScrollBySingleLine = .F.
.Columns.Add("C1")
.Columns.Add("C2")
with .Items
h = .AddItem("Cell 1")
.DefaultItem = h
.CellCaption(0,1) = "This is bit of text that's shown on multiple lines. This is bit of text that's shown on multiple lines."
.DefaultItem = h
.CellSingleLine(0,1) = .F.
h = .AddItem()
.DefaultItem = h
.ItemDivider(0) = 0
.DefaultItem = h
.ItemDividerLine(0) = 4
.DefaultItem = h
.ItemDividerLineAlignment(0) = 1
.DefaultItem = h
.ItemHeight(0) = 6
.DefaultItem = h
.SelectableItem(0) = .F.
h = .AddItem("Cell 2")
.DefaultItem = h
.CellCaption(0,1) = "This is bit of text that's shown on multiple lines. This is bit of text that's shown on multiple lines."
.DefaultItem = h
.CellSingleLine(0,1) = .F.
endwith
endwith
|
|
354
|
Can I change the style of the line being displayed by a divider item

with thisform.Tree1
.MarkSearchColumn = .F.
.TreeColumnIndex = -1
.ScrollBySingleLine = .F.
.Columns.Add("C1")
.Columns.Add("C2")
with .Items
h = .AddItem("Cell 1")
.DefaultItem = h
.CellCaption(0,1) = "This is bit of text that's shown on multiple lines. This is bit of text that's shown on multiple lines."
.DefaultItem = h
.CellSingleLine(0,1) = .F.
h = .AddItem("This is bit of text that's displayed on the entire item, divider.")
.DefaultItem = h
.ItemDivider(0) = 0
.DefaultItem = h
.ItemDividerLine(0) = 4
.DefaultItem = h
.CellHAlignment(0,0) = 1
.DefaultItem = h
.ItemHeight(0) = 24
endwith
endwith
|
|
353
|
Can I remove the line being displayed by a divider item

with thisform.Tree1
.MarkSearchColumn = .F.
.TreeColumnIndex = -1
.Columns.Add("C1")
.Columns.Add("C2")
with .Items
h = .AddItem("Cell 1")
.DefaultItem = h
.CellCaption(0,1) = "This is bit of text that's shown on multiple lines. This is bit of text that's shown on multiple lines."
.DefaultItem = h
.CellSingleLine(0,1) = .F.
h = .AddItem("This is bit of text that's displayed on the entire item, divider.")
.DefaultItem = h
.ItemDivider(0) = 0
.DefaultItem = h
.ItemDividerLine(0) = 0
.DefaultItem = h
.CellHAlignment(0,0) = 1
endwith
endwith
|
|
352
|
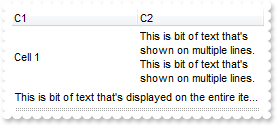
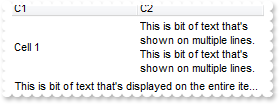
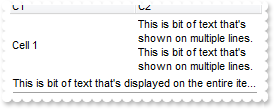
How can I display a divider item, merging all cells

with thisform.Tree1
.MarkSearchColumn = .F.
.TreeColumnIndex = -1
.Columns.Add("C1")
.Columns.Add("C2")
with .Items
h = .AddItem("Cell 1")
.DefaultItem = h
.CellCaption(0,1) = "This is bit of text that's shown on multiple lines. This is bit of text that's shown on multiple lines."
.DefaultItem = h
.CellSingleLine(0,1) = .F.
h = .AddItem("This is bit of text that's displayed on the entire item, divider.")
.DefaultItem = h
.ItemDivider(0) = 0
.DefaultItem = h
.CellHAlignment(0,0) = 1
endwith
endwith
|
|
351
|
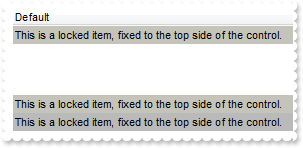
How can I fix or lock items

with thisform.Tree1
.Columns.Add("Default")
with .Items
.LockedItemCount(0) = 1
.DefaultItem = .LockedItem(0,0)
.CellCaption(0,0) = "This is a locked item, fixed to the top side of the control."
.DefaultItem = .LockedItem(0,0)
.ItemBackColor(0) = RGB(196,196,186)
.LockedItemCount(2) = 2
.DefaultItem = .LockedItem(2,0)
.CellCaption(0,0) = "This is a locked item, fixed to the top side of the control."
.DefaultItem = .LockedItem(2,0)
.ItemBackColor(0) = RGB(196,196,186)
.DefaultItem = .LockedItem(2,1)
.CellCaption(0,0) = "This is a locked item, fixed to the top side of the control."
.DefaultItem = .LockedItem(2,1)
.ItemBackColor(0) = RGB(186,186,186)
endwith
endwith
|
|
350
|
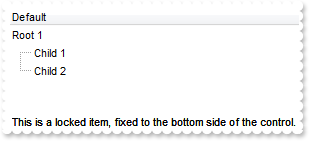
How can I fix or lock an item on the bottom side of the control

with thisform.Tree1
.Columns.Add("Default")
with .Items
.LockedItemCount(2) = 1
.DefaultItem = .LockedItem(2,0)
.CellCaption(0,0) = "This is a locked item, fixed to the bottom side of the control."
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.DefaultItem = h
.ExpandItem(0) = .T.
endwith
endwith
|
|
349
|
How can I fix or lock an item on the top of the control

with thisform.Tree1
.Columns.Add("Default")
with .Items
.LockedItemCount(0) = 1
.DefaultItem = .LockedItem(0,0)
.CellCaption(0,0) = "This is a locked item, fixed to the top side of the control."
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.DefaultItem = h
.ExpandItem(0) = .T.
endwith
endwith
|
|
348
|
Is there any function to limit the height of the items when I display it using multiple lines

with thisform.Tree1
.ScrollBySingleLine = .T.
.Columns.Add("C1")
.Columns.Add("C2")
with .Items
h = .AddItem("Cell 1")
.DefaultItem = h
.CellCaption(0,1) = "This is bit of text that's shown on multiple lines. This is bit of text that's shown on multiple lines."
.DefaultItem = h
.CellSingleLine(0,1) = .F.
.DefaultItem = h
.ItemMaxHeight(0) = 48
endwith
endwith
|
|
347
|
Why I cannot center my cells in the column

with thisform.Tree1
.TreeColumnIndex = -1
.DrawGridLines = -2
.Columns.Add("Default").Alignment = 1
.Items.AddItem("item 1")
.Items.AddItem("item 2")
.Items.AddItem("item 3")
endwith
|
|
346
|
How can I align the cell to the left, center or to the right

with thisform.Tree1
.TreeColumnIndex = -1
.DrawGridLines = -2
.Columns.Add("Default")
with .Items
.DefaultItem = .AddItem("left")
.CellHAlignment(0,0) = 0
.DefaultItem = .AddItem("center")
.CellHAlignment(0,0) = 1
.DefaultItem = .AddItem("right")
.CellHAlignment(0,0) = 2
endwith
endwith
|
|
345
|
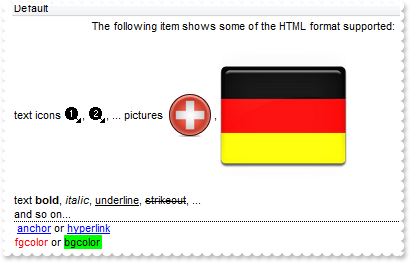
How do I apply HTML format to a cell

with thisform.Tree1
.TreeColumnIndex = -1
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
.Object.HTMLPicture("p1") = "c:\exontrol\images\zipdisk.gif"
.Object.HTMLPicture("p2") = "c:\exontrol\images\auction.gif"
.Columns.Add("Default")
with .Items
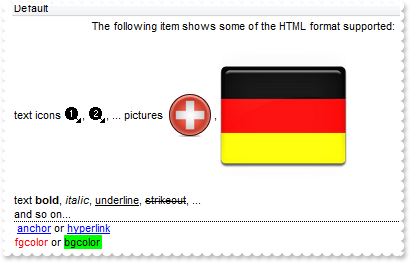
h = .AddItem("The following item shows some of the HTML format supported:")
.DefaultItem = h
.CellHAlignment(0,0) = 1
var_s1 = "<br>text icons <img>1</img>, <img>2</img>, ... pictures <img>p1</img>, <img>p2</img> <br><br>text <b>bold</b>, <i>italic</i>, <u"
var_s1 = var_s1 + ">underline</u>, <s>strikeout</s>, ...<br><dotline>and so on...<br> <a>anchor</a> or <a2>hyperlink</a><br><fgcolor=FF0000>fgcolor"
var_s1 = var_s1 + "</fgcolor> or <bgcolor=00FF00>bgcolor</bgcolor> "
h = .AddItem(var_s1)
.DefaultItem = h
.CellCaptionFormat(0,0) = 1
.DefaultItem = h
.CellSingleLine(0,0) = .F.
endwith
endwith
|
|
344
|
How can I change the font for a cell

with thisform.Tree1
.Columns.Add("Default")
.Items.AddItem("std font")
with .Items
.DefaultItem = .AddItem("this <font tahoma;12>is a bit of text with</font> a different font")
.CellCaptionFormat(0,0) = 1
endwith
endwith
|
|
343
|
How can I change the font for a cell

with thisform.Tree1
.Columns.Add("Default")
.Items.AddItem("default font")
f = CreateObject("StdFont")
with f
.Name = "Tahoma"
.Size = 12
endwith
with .Items
.DefaultItem = .AddItem("new font")
.CellFont(0,0) = f
endwith
endwith
|
|
342
|
How can I change the font for entire item

with thisform.Tree1
.Columns.Add("Default")
.Items.AddItem("default font")
f = CreateObject("StdFont")
with f
.Name = "Tahoma"
.Size = 12
endwith
with .Items
.DefaultItem = .AddItem("new font")
.ItemFont(0) = f
endwith
endwith
|
|
341
|
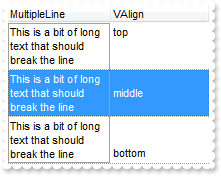
How do I vertically align a cell

with thisform.Tree1
.DrawGridLines = -2
.Columns.Add("MultipleLine").Def(16) = .F.
.Columns.Add("VAlign")
with .Items
h = .AddItem("This is a bit of long text that should break the line")
.DefaultItem = h
.CellCaption(0,1) = "top"
.DefaultItem = h
.CellVAlignment(0,1) = 0
h = .AddItem("This is a bit of long text that should break the line")
.DefaultItem = h
.CellCaption(0,1) = "middle"
.DefaultItem = h
.CellVAlignment(0,1) = 1
h = .AddItem("This is a bit of long text that should break the line")
.DefaultItem = h
.CellCaption(0,1) = "bottom"
.DefaultItem = h
.CellVAlignment(0,1) = 2
endwith
endwith
|
|
340
|
How can I change the position of an item

with thisform.Tree1
.Columns.Add("Default")
with .Items
.AddItem("Item 1")
.AddItem("Item 2")
.DefaultItem = .AddItem("Item 3")
.ItemPosition(0) = 0
endwith
endwith
|
|
339
|
How do I find an item based on a path

with thisform.Tree1
.Columns.Add("Default")
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.DefaultItem = .InsertItem(h,Null,"Child 2")
.ItemData(0) = 1234
.DefaultItem = h
.ExpandItem(0) = .T.
.DefaultItem = .FindPath("Root 1\Child 1")
.ItemBold(0) = .T.
endwith
endwith
|
|
338
|
How do I find an item based on my extra data

with thisform.Tree1
.Columns.Add("Default")
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.DefaultItem = .InsertItem(h,Null,"Child 2")
.ItemData(0) = 1234
.DefaultItem = h
.ExpandItem(0) = .T.
.DefaultItem = .FindItemData(1234)
.ItemBold(0) = .T.
endwith
endwith
|
|
337
|
How do I find an item

with thisform.Tree1
.Columns.Add("Default")
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.DefaultItem = h
.ExpandItem(0) = .T.
.DefaultItem = .FindItem("Child 2",0)
.ItemBold(0) = .T.
endwith
endwith
|
|
336
|
How can I insert a hyperlink or an anchor element

with thisform.Tree1
.Columns.Add("Column")
with .Items
.DefaultItem = .AddItem("Just an <a1>anchor</a> element ...")
.CellCaptionFormat(0,0) = 1
endwith
with .Items
.DefaultItem = .AddItem("Just another <a2>anchor</a> element ...")
.CellCaptionFormat(0,0) = 1
endwith
endwith
|
|
335
|
How do I find the index of the item based on its handle

with thisform.Tree1
.Columns.Add("Default")
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.DefaultItem = h
.ExpandItem(0) = .T.
.DefaultItem = .ItemByIndex(.ItemToIndex(h))
.ItemBold(0) = .T.
endwith
endwith
|
|
334
|
How do I find the handle of the item based on its index

with thisform.Tree1
.Columns.Add("Default")
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.DefaultItem = h
.ExpandItem(0) = .T.
.DefaultItem = .ItemByIndex(1)
.ItemBold(0) = .T.
endwith
endwith
|
|
333
|
How can I find the cell being clicked in a radio group

with thisform.Tree1
.MarkSearchColumn = .F.
.SelBackColor = RGB(255,255,128)
.SelForeColor = RGB(0,0,0)
.Columns.Add("C1")
.Columns.Add("C2")
.Columns.Add("C3")
with .Items
h = .AddItem("Cell 1")
.DefaultItem = h
.CellCaption(0,1) = "Radio 1"
.DefaultItem = h
.CellHasRadioButton(0,1) = .T.
.DefaultItem = h
.CellRadioGroup(0,1) = 1234
.DefaultItem = h
.CellCaption(0,2) = "Radio 2"
.DefaultItem = h
.CellHasRadioButton(0,2) = .T.
.DefaultItem = h
.CellRadioGroup(0,2) = 1234
.DefaultItem = h
.CellState(0,1) = 1
.CellBold(Null,.CellChecked(1234)) = .T.
endwith
endwith
|
|
332
|
Can I add a +/- ( expand / collapse ) buttons to each item, so I can load the child items later

with thisform.Tree1
.LinesAtRoot = -1
.Columns.Add("Default")
with .Items
.DefaultItem = .AddItem("parent item with no child items")
.ItemHasChildren(0) = .T.
.AddItem("next item")
endwith
endwith
|
|
331
|
Can I let the user to resize at runtime the specified item

with thisform.Tree1
.ScrollBySingleLine = .T.
.DrawGridLines = -2
.Columns.Add("Default")
with .Items
.DefaultItem = .AddItem("resizable item")
.ItemAllowSizing(0) = .T.
.AddItem("not resizable item")
endwith
endwith
|
|
330
|
How can I change the size ( width, height ) of the picture

with thisform.Tree1
.Columns.Add("Default")
with .Items
h = .AddItem("Root 1")
.DefaultItem = h
.CellPicture(0,0) = thisform.Tree1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
.DefaultItem = h
.CellPictureWidth(0,0) = 24
.DefaultItem = h
.CellPictureHeight(0,0) = 24
.DefaultItem = h
.ItemHeight(0) = 32
h = .AddItem("Root 2")
.DefaultItem = h
.CellPicture(0,0) = thisform.Tree1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
.DefaultItem = h
.ItemHeight(0) = 48
endwith
endwith
|
|
329
|
How can I find the number or the count of selected items

with thisform.Tree1
.SingleSel = .F.
.Columns.Add("Default")
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.DefaultItem = h
.ExpandItem(0) = .T.
.DefaultItem = .ItemChild(h)
.SelectItem(0) = .T.
.DefaultItem = .NextSiblingItem(.ItemChild(h))
.SelectItem(0) = .T.
.AddItem(.SelectCount)
endwith
endwith
|
|
328
|
How do I unselect an item

with thisform.Tree1
.Columns.Add("Default")
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.DefaultItem = h
.ExpandItem(0) = .T.
.DefaultItem = h
.SelectItem(0) = .F.
endwith
endwith
|
|
327
|
How do I find the selected item

with thisform.Tree1
.Columns.Add("Default")
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.DefaultItem = h
.ExpandItem(0) = .T.
.DefaultItem = h
.SelectItem(0) = .T.
.DefaultItem = .SelectedItem(0)
.ItemBold(0) = .T.
endwith
endwith
|
|
326
|
How do I un select all items
with thisform.Tree1
.SingleSel = .F.
.Columns.Add("Default")
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.DefaultItem = h
.ExpandItem(0) = .T.
.UnselectAll
endwith
endwith
|
|
325
|
How do I select multiple items

with thisform.Tree1
.SingleSel = .F.
.Columns.Add("Default")
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.DefaultItem = h
.ExpandItem(0) = .T.
.DefaultItem = .ItemChild(h)
.SelectItem(0) = .T.
.DefaultItem = .NextSiblingItem(.ItemChild(h))
.SelectItem(0) = .T.
endwith
endwith
|
|
324
|
How do I select all items

with thisform.Tree1
.SingleSel = .F.
.Columns.Add("Default")
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.DefaultItem = h
.ExpandItem(0) = .T.
.SelectAll
endwith
endwith
|
|
323
|
How do I select an item

with thisform.Tree1
.Columns.Add("Default")
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.DefaultItem = h
.ExpandItem(0) = .T.
.DefaultItem = h
.SelectItem(0) = .T.
endwith
endwith
|
|
322
|
Can I display a button with some picture or icon inside

with thisform.Tree1
.Object.HTMLPicture("p1") = "c:\exontrol\images\zipdisk.gif"
.Columns.Add("C1")
.Columns.Add("C2")
with .Items
h = .AddItem("Cell 1")
.DefaultItem = h
.CellCaption(0,1) = " Button <img>p1</img> "
.DefaultItem = h
.CellCaptionFormat(0,1) = 1
.DefaultItem = h
.CellHAlignment(0,1) = 2
.DefaultItem = h
.CellHasButton(0,1) = .T.
.DefaultItem = h
.CellButtonAutoWidth(0,1) = .T.
.DefaultItem = h
.ItemHeight(0) = 48
endwith
endwith
|
|
321
|
Can I display a button with some picture or icon inside

with thisform.Tree1
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
.Columns.Add("C1")
.Columns.Add("C2")
with .Items
h = .AddItem("Cell 1")
.DefaultItem = h
.CellCaption(0,1) = " Button <img>1</img> "
.DefaultItem = h
.CellCaptionFormat(0,1) = 1
.DefaultItem = h
.CellHAlignment(0,1) = 2
.DefaultItem = h
.CellHasButton(0,1) = .T.
.DefaultItem = h
.CellButtonAutoWidth(0,1) = .T.
endwith
endwith
|
|
320
|
Can I display a button with some icon inside

with thisform.Tree1
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
.Columns.Add("C1")
.Columns.Add("C2")
with .Items
h = .AddItem("Cell 1")
.DefaultItem = h
.CellCaption(0,1) = " <img>1</img> "
.DefaultItem = h
.CellCaptionFormat(0,1) = 1
.DefaultItem = h
.CellHAlignment(0,1) = 2
.DefaultItem = h
.CellHasButton(0,1) = .T.
.DefaultItem = h
.CellButtonAutoWidth(0,1) = .T.
endwith
endwith
|
|
319
|
How can I assign multiple icon/picture to a cell

with thisform.Tree1
.Object.HTMLPicture("p1") = "c:\exontrol\images\zipdisk.gif"
.Object.HTMLPicture("p2") = "c:\exontrol\images\auction.gif"
.Columns.Add("Default")
with .Items
h = .AddItem("text <img>p1</img> another picture <img>p2</img> and so on")
.DefaultItem = h
.CellCaptionFormat(0,0) = 1
.DefaultItem = h
.CellPicture(0,0) = thisform.Tree1.ExecuteTemplate("loadpicture(`c:\exontrol\images\colorize.gif`)")
.DefaultItem = h
.ItemHeight(0) = 48
.AddItem("Root 2")
endwith
endwith
|
|
318
|
How can I assign an icon/picture to a cell

with thisform.Tree1
.Columns.Add("Default")
with .Items
h = .AddItem("Root 1")
.DefaultItem = h
.CellPicture(0,0) = thisform.Tree1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
.DefaultItem = h
.ItemHeight(0) = 48
.AddItem("Root 2")
endwith
endwith
|
|
317
|
How can I assign multiple icons/pictures to a cell

with thisform.Tree1
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
.Columns.Add("Default")
with .Items
h = .AddItem("Root <img>1</img> 1, <img>2</img>, ... and so on ")
.DefaultItem = h
.CellCaptionFormat(0,0) = 1
endwith
endwith
|
|
316
|
How can I assign multiple icons/pictures to a cell

with thisform.Tree1
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
.Columns.Add("Default")
with .Items
h = .AddItem("Root 1")
.DefaultItem = h
.CellImages(0,0) = "1,2,3"
endwith
endwith
|
|
315
|
How can I assign an icon/picture to a cell

with thisform.Tree1
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
.Columns.Add("Default")
with .Items
h = .AddItem("Root 1")
.DefaultItem = h
.CellImage(0,0) = 1
.DefaultItem = .InsertItem(h,Null,"Child 1")
.CellImage(0,0) = 2
.DefaultItem = .InsertItem(h,Null,"Child 2")
.CellImage(0,0) = 3
.DefaultItem = h
.ExpandItem(0) = .T.
endwith
endwith
|
|
314
|
How can I get the handle of an item based on the handle of the cell

with thisform.Tree1
.Columns.Add("Default")
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.DefaultItem = h
.ExpandItem(0) = .T.
.DefaultItem = .CellItem(.ItemCell(h,0))
.ItemBold(0) = .T.
endwith
endwith
|
|
313
|
How can I display a button inside the item or cell

with thisform.Tree1
.Columns.Add("C1")
.Columns.Add("C2")
with .Items
h = .AddItem("Cell 1")
.DefaultItem = h
.CellCaption(0,1) = " Button 1 "
.DefaultItem = h
.CellHAlignment(0,1) = 2
.DefaultItem = h
.CellHasButton(0,1) = .T.
.DefaultItem = h
.CellButtonAutoWidth(0,1) = .T.
h = .AddItem("Cell 2")
.DefaultItem = h
.CellCaption(0,1) = " Button 2 "
.DefaultItem = h
.CellHAlignment(0,1) = 1
.DefaultItem = h
.CellHasButton(0,1) = .T.
endwith
endwith
|
|
312
|
How can I change the state of a radio button

with thisform.Tree1
.MarkSearchColumn = .F.
.SelBackColor = RGB(255,255,128)
.SelForeColor = RGB(0,0,0)
.Columns.Add("C1")
.Columns.Add("C2")
.Columns.Add("C3")
with .Items
h = .AddItem("Cell 1")
.DefaultItem = h
.CellCaption(0,1) = "Radio 1"
.DefaultItem = h
.CellHasRadioButton(0,1) = .T.
.DefaultItem = h
.CellRadioGroup(0,1) = 1234
.DefaultItem = h
.CellCaption(0,2) = "Radio 2"
.DefaultItem = h
.CellHasRadioButton(0,2) = .T.
.DefaultItem = h
.CellRadioGroup(0,2) = 1234
.DefaultItem = h
.CellState(0,1) = 1
endwith
endwith
|
|
311
|
How can I assign a radio button to a cell

with thisform.Tree1
.MarkSearchColumn = .F.
.SelBackColor = RGB(255,255,128)
.SelForeColor = RGB(0,0,0)
.Columns.Add("C1")
.Columns.Add("C2")
.Columns.Add("C3")
with .Items
h = .AddItem("Cell 1")
.DefaultItem = h
.CellCaption(0,1) = "Radio 1"
.DefaultItem = h
.CellHasRadioButton(0,1) = .T.
.DefaultItem = h
.CellRadioGroup(0,1) = 1234
.DefaultItem = h
.CellCaption(0,2) = "Radio 2"
.DefaultItem = h
.CellHasRadioButton(0,2) = .T.
.DefaultItem = h
.CellRadioGroup(0,2) = 1234
.DefaultItem = h
.CellState(0,1) = 1
endwith
endwith
|
|
310
|
How can I change the state of a checkbox

with thisform.Tree1
.Columns.Add("C1")
.Columns.Add("C2")
with .Items
h = .AddItem("Cell 1")
.DefaultItem = h
.CellCaption(0,1) = "Check Box"
.DefaultItem = h
.CellHasCheckBox(0,1) = .T.
.DefaultItem = h
.CellState(0,1) = 1
endwith
endwith
|
|
309
|
How can I assign a checkbox to a cell

with thisform.Tree1
.Columns.Add("C1")
.Columns.Add("C2")
with .Items
h = .AddItem("Cell 1")
.DefaultItem = h
.CellCaption(0,1) = "Check Box"
.DefaultItem = h
.CellHasCheckBox(0,1) = .T.
endwith
endwith
|
|
308
|
How can I display an item or a cell on multiple lines

with thisform.Tree1
.ScrollBySingleLine = .T.
.Columns.Add("C1")
.Columns.Add("C2")
with .Items
h = .AddItem("Cell 1")
.DefaultItem = h
.CellCaption(0,1) = "This is bit of text that's shown on multiple lines"
.DefaultItem = h
.CellSingleLine(0,1) = .F.
endwith
endwith
|
|
307
|
How can I assign a tooltip to a cell

with thisform.Tree1
.Columns.Add("C1")
.Columns.Add("C2")
with .Items
h = .AddItem("Cell 1")
.DefaultItem = h
.CellCaption(0,1) = "tooltip"
.DefaultItem = h
.CellToolTip(0,1) = "This is bit of text that's shown when the user hovers the cell"
endwith
endwith
|
|
306
|
How can I associate an extra data to a cell
with thisform.Tree1
.Columns.Add("C1")
.Columns.Add("C2")
with .Items
h = .AddItem("Cell 1")
.DefaultItem = h
.CellCaption(0,1) = "Cell 2"
.DefaultItem = h
.CellData(0,1) = "your extra data"
endwith
endwith
|
|
305
|
How do I enable or disable a cell

with thisform.Tree1
.Columns.Add("C1")
.Columns.Add("C2")
with .Items
h = .AddItem("Cell 1")
.DefaultItem = h
.CellCaption(0,1) = "Cell 2"
.DefaultItem = h
.CellEnabled(0,1) = .F.
endwith
endwith
|
|
304
|
How do I change the cell's foreground color

with thisform.Tree1
.Columns.Add("C1")
.Columns.Add("C2")
with .Items
h = .AddItem("Cell 1")
.DefaultItem = h
.CellCaption(0,1) = "Cell 2"
.DefaultItem = h
.CellForeColor(0,1) = RGB(255,0,0)
endwith
endwith
|
|
303
|
How do I change the visual effect for the cell, using your EBN files

with thisform.Tree1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.Columns.Add("C1")
.Columns.Add("C2")
with .Items
h = .AddItem("Cell 1")
.DefaultItem = h
.CellCaption(0,1) = "Cell 2"
.DefaultItem = h
.CellBackColor(0,1) = 0x1000000
endwith
endwith
|
|
302
|
How do I change the cell's background color

with thisform.Tree1
.Columns.Add("C1")
.Columns.Add("C2")
with .Items
h = .AddItem("Cell 1")
.DefaultItem = h
.CellCaption(0,1) = "Cell 2"
.DefaultItem = h
.CellBackColor(0,1) = RGB(255,0,0)
endwith
endwith
|
|
301
|
How do I change the caption or value for a particular cell

with thisform.Tree1
.Columns.Add("C1")
.Columns.Add("C2")
with .Items
.DefaultItem = .AddItem("Cell 1")
.CellCaption(0,1) = "Cell 2"
endwith
endwith
|